Using our custom CSS functionality you can change the style of all hyperlinks inside your course.
To get started:
- Open any course and open the Course Settings section
- Open the CSS sub-section
- Set the Enable Custom CSS For This Course toggle to ON (green)
- You should then see the CSS field appear. Add your CSS code to that box alongside any other code you may have already added to it.
Customizing hyperlink style and color:
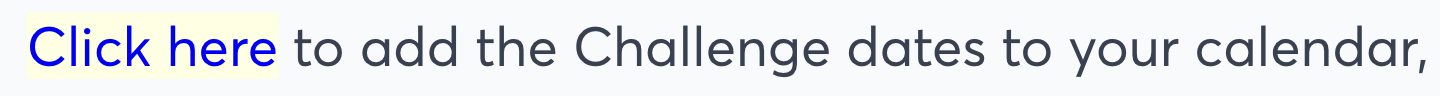
.formatted-text a {
color:blue !important;
background-color:lightyellow !important;
}

Swap "blue" for any named color or enter a hex code.
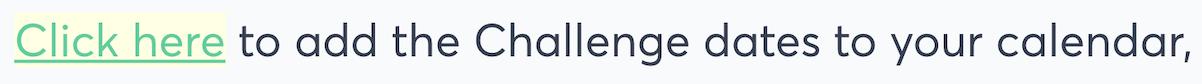
Add Hover Style
.formatted-text a:hover {
text-decoration:underline !important;
color:blue !important;
}

Note: the above link underline would only appear on mouseover. Swap "blue" for any named color or enter a hex code.