This article will show you how to include fonts from Google Fonts. We aren't able to support you to set up other font licensing systems.
Include Your Fonts
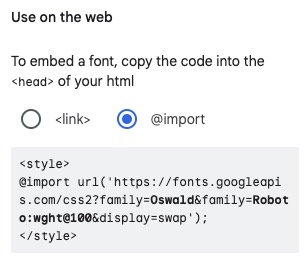
First, include your fonts into your Xperiencify account using the @import method of Google Fonts. Here's an example of the include statement for the "Oswald" font, but you can use any font system that has the ability to use the @import statement:

Copy that to the clipboard and then paste into the Course Settings > CSS section, like this:

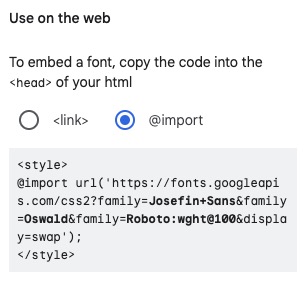
You can include MULTIPLE fonts in your account as well, if you wish. Simply add the extra fonts to Google Fonts, and the include statement will be adjusted to include multiple fonts. In the example below, we have TWO fonts included in the same include statement:

Once you have the fonts you want to use included into Xperiencify, then you can simply include the CSS statements directly after them, like this:

Below you'll find some CSS styles that will globally change the font that's used for your student membership site.
To get started:
- Open any course and open the Course Settings section
- Open the CSS sub-section
- Set the Enable Custom CSS For This Course toggle to ON (green)
- You should then see the CSS field appear. Add your CSS code to that box alongside any other code you may have already added to it.
Change ALL text to a specific font family
* { font-family: lato!important; }Increase the size of body text
.text-sm, .text-base, .custom-action-description { font-size: 17px !important; line-height: 1.5rem; }Change the font, size or color of ALL page headlines
Change font -- adjust the font family name to be what you want.
COMING SOON
Change size -- adjust the number to be what you want.
COMING SOON
Change the font, size or color of the sidebar
Change color -- adjust the color name or replace with a hex value.
COMING SOON
Change the font of the sidebar.
COMING SOON