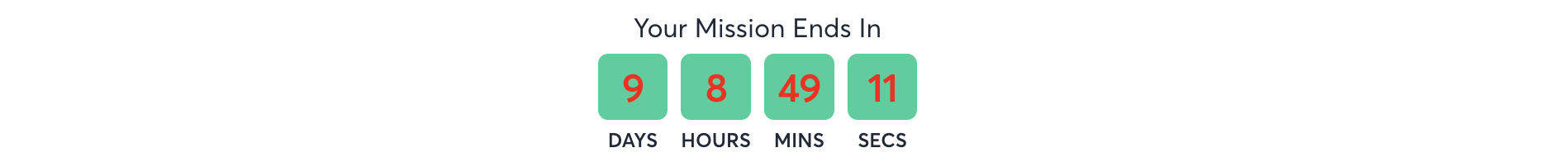
We've created some great countdown timer styles for you that you can apply to your membership site experience.
To get started:
- Open any course and open the Course Settings section
- Open the CSS sub-section
- Set the Enable Custom CSS For This Course toggle to ON (green)
- You should then see the CSS field appear. Add your CSS code to that box alongside any other code you may have already added to it.
Change Countdown Box Background Color
.custom-countdown-box { background-color:red !important; }

Change Countdown Font Color
.custom-countdown-box .items-center {
color:red !important;
}