Getting started
We've created some example CSS styles that will globally change the font that's used for your student membership site.
To get started:
- Open any course and open the Course Settings section
- Open the CSS sub-section
- Set the Enable Custom CSS For This Course toggle to ON (green)
- You should then see the CSS field appear. Add your CSS code to that box alongside any other code you may have already added to it.
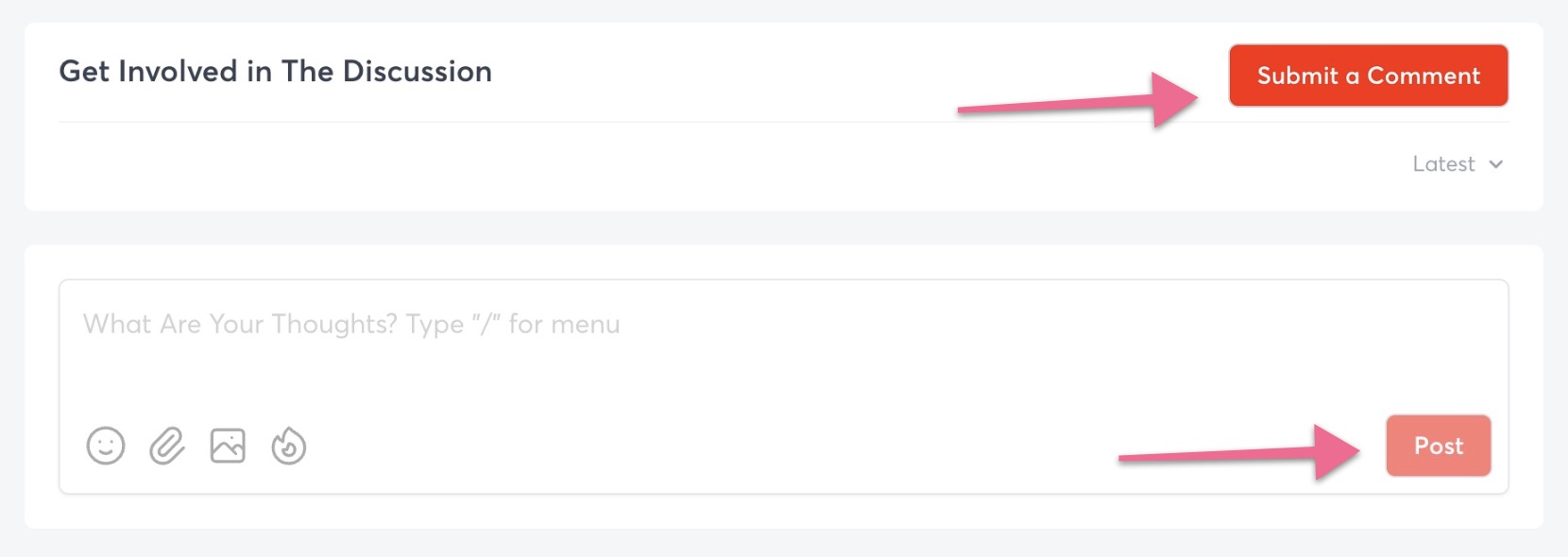
Change Color of all Buttons in the Comment Widget
button[id^="comments-"] {
background-color: red;
color: white;
}
button[id^="comment-input"] {
background-color: red;
color: white;
}