For those who want ultimate CSS control of every element within their Xperiencify courses, we've made it possible to touch every single element of your student course experience using their element IDs.
Note that every Element ID is unique, so affecting one element on one page will not adjust anything else, anywhere else.
If you're new to CSS, we recommend that you hire a CSS developer to help you with this as it's not really for beginners. We can help at a rate of $50/hour -- just get in touch with us using the chat widget at the bottom right of this page.
To get started:
- Open any course and open the Course Settings section
- Open the CSS sub-section
- Set the Enable Custom CSS For This Course toggle to ON (green)
- You should then see the CSS field appear. Add your CSS code to that box alongside any other code you may have already added to it.
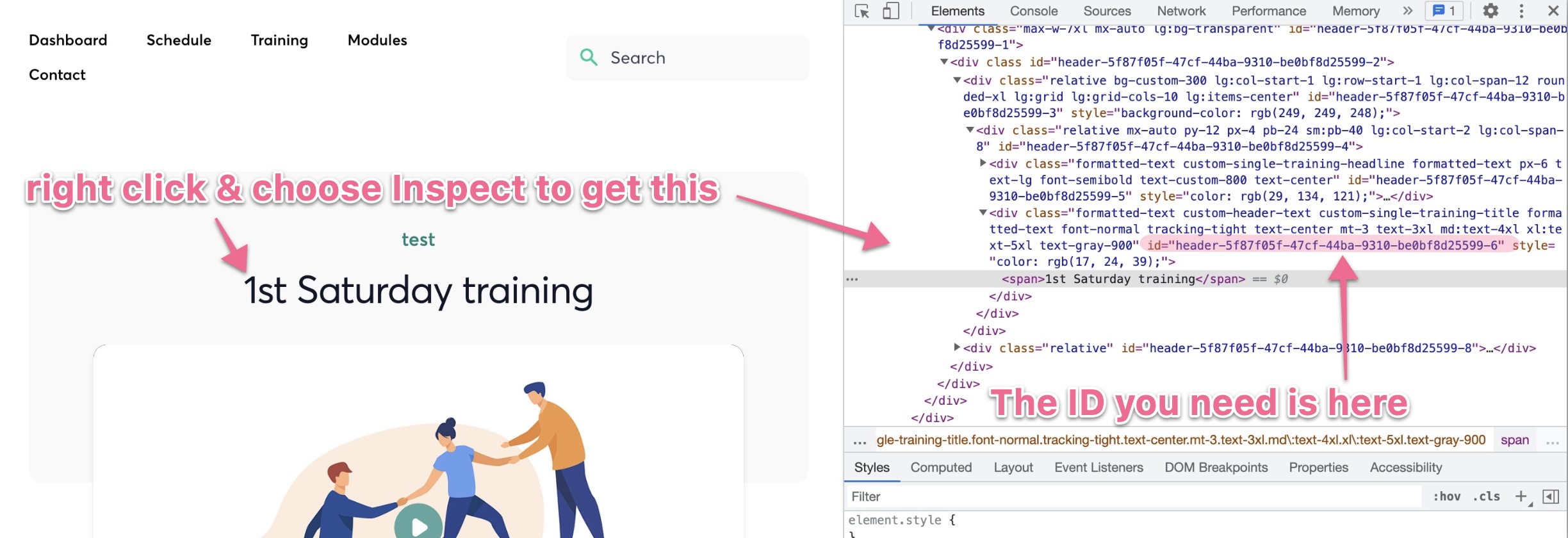
Finding Element IDs