Your Scheduling Page
You may want to have a page on your site that allows clients to book a one-on-one session or live group call with you.
Using a bit of HTML code, it's easy to embed any calendar or scheduling system into your site.
Setting Up a Booking or Scheduling Page
First, read about how to create a custom page on your site. You can call the page “Booking,” “Schedule Your Session,” or whatever you like!
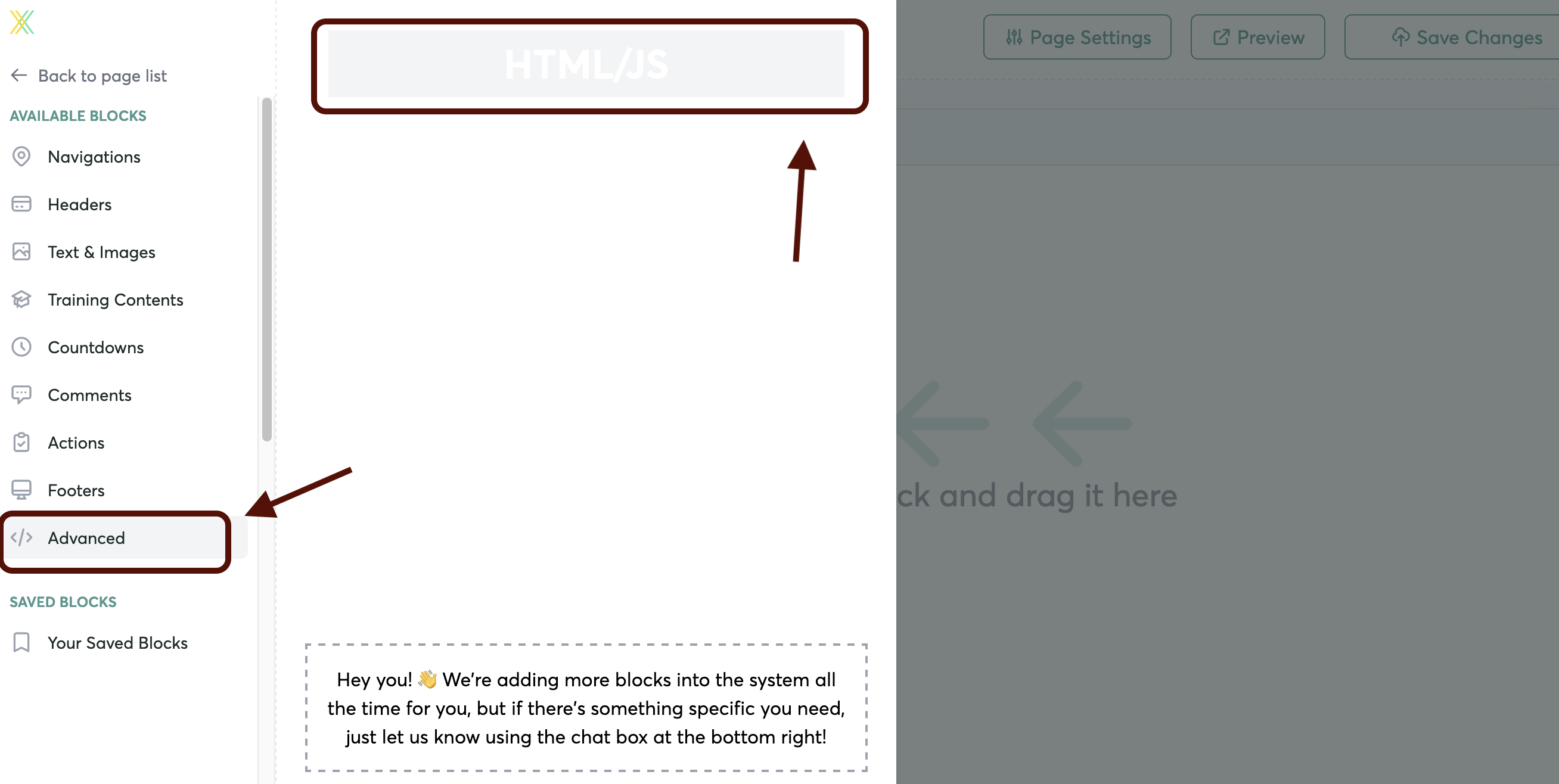
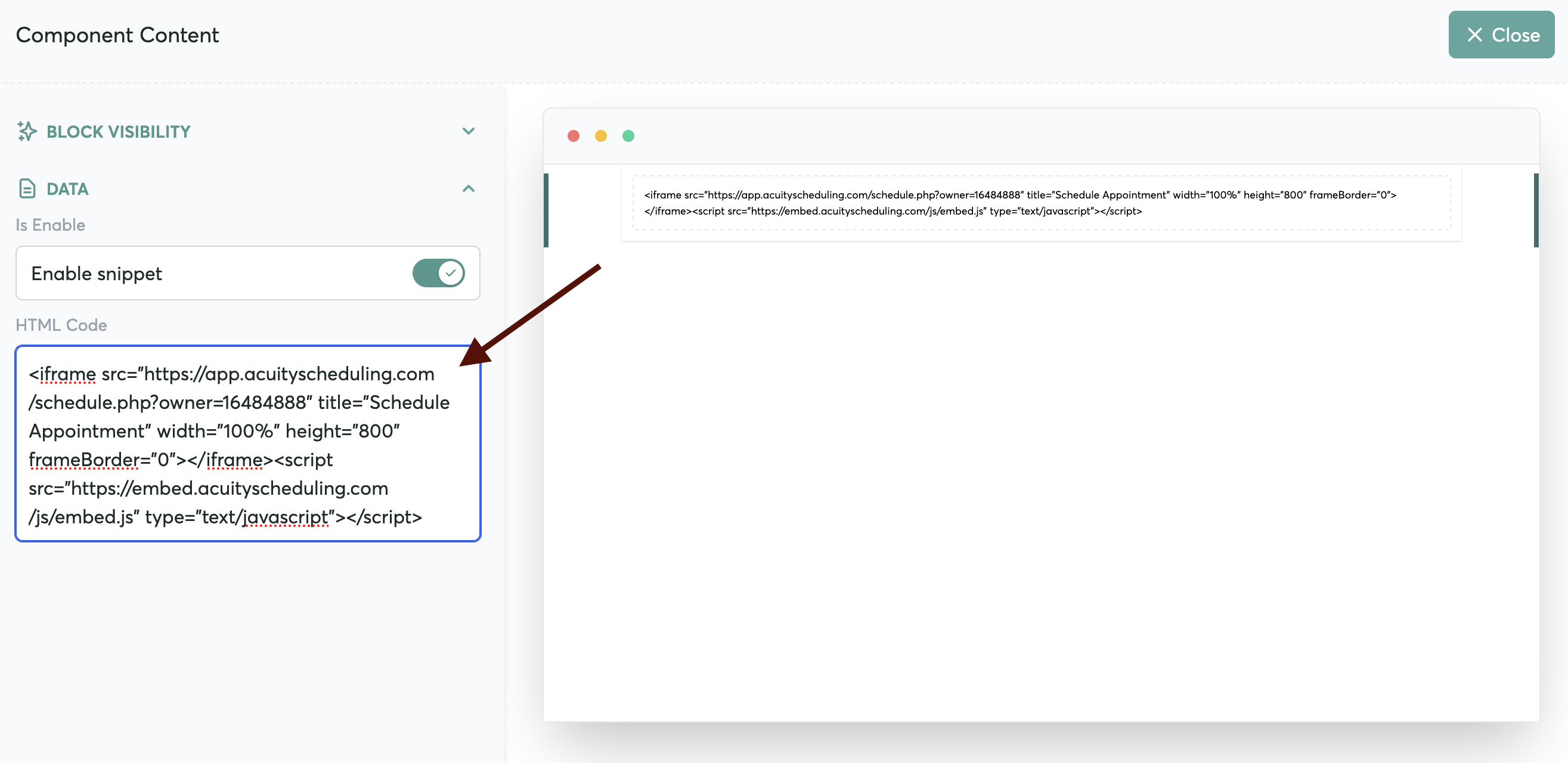
On this custom page, you’ll select the “Advanced” Block and drag and drop it onto your page.

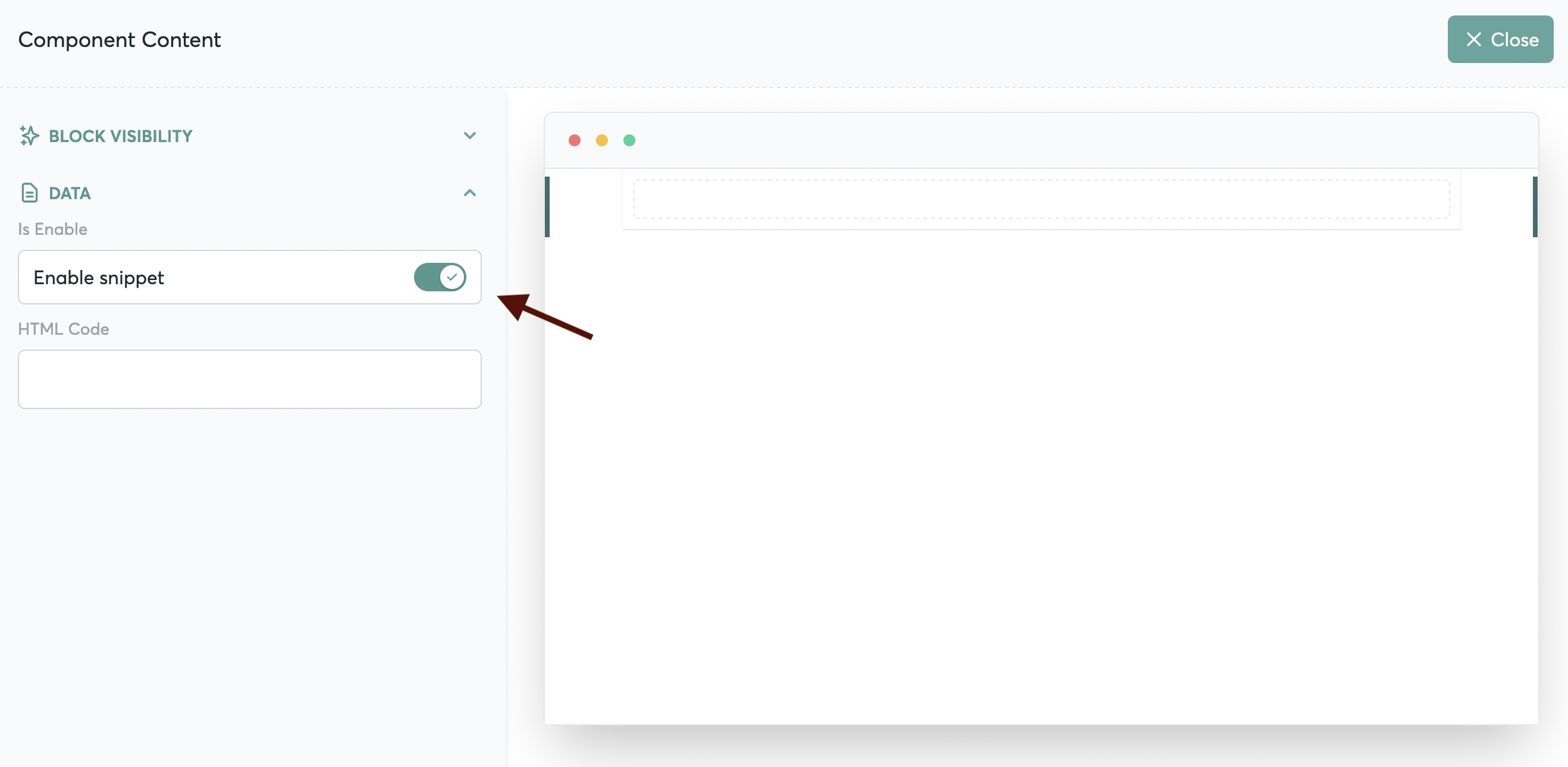
Edit the block, and turn the toggle for the HTML snippet of code to "on"

Adding the Embed Code for Your Calendar
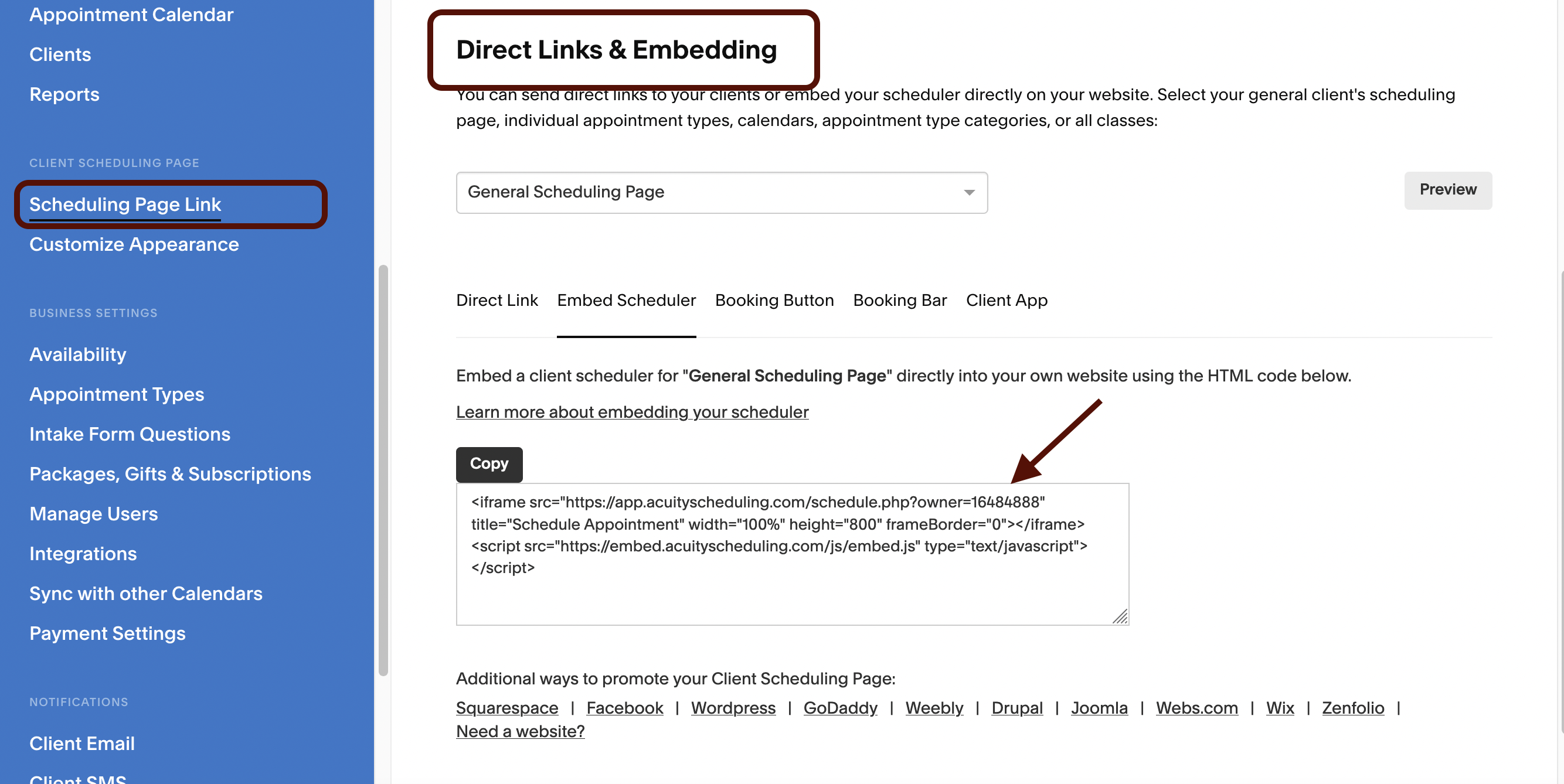
Now, you’ll need to grab the HTML code for your calendar or scheduling site.
For example, here's how to find it in Acuity Scheduling, and the embed code for any calendar or scheduling system will look something like this…

Copy that code (including the brackets), and paste it into the block.

Add a Link to your Navigation Bar
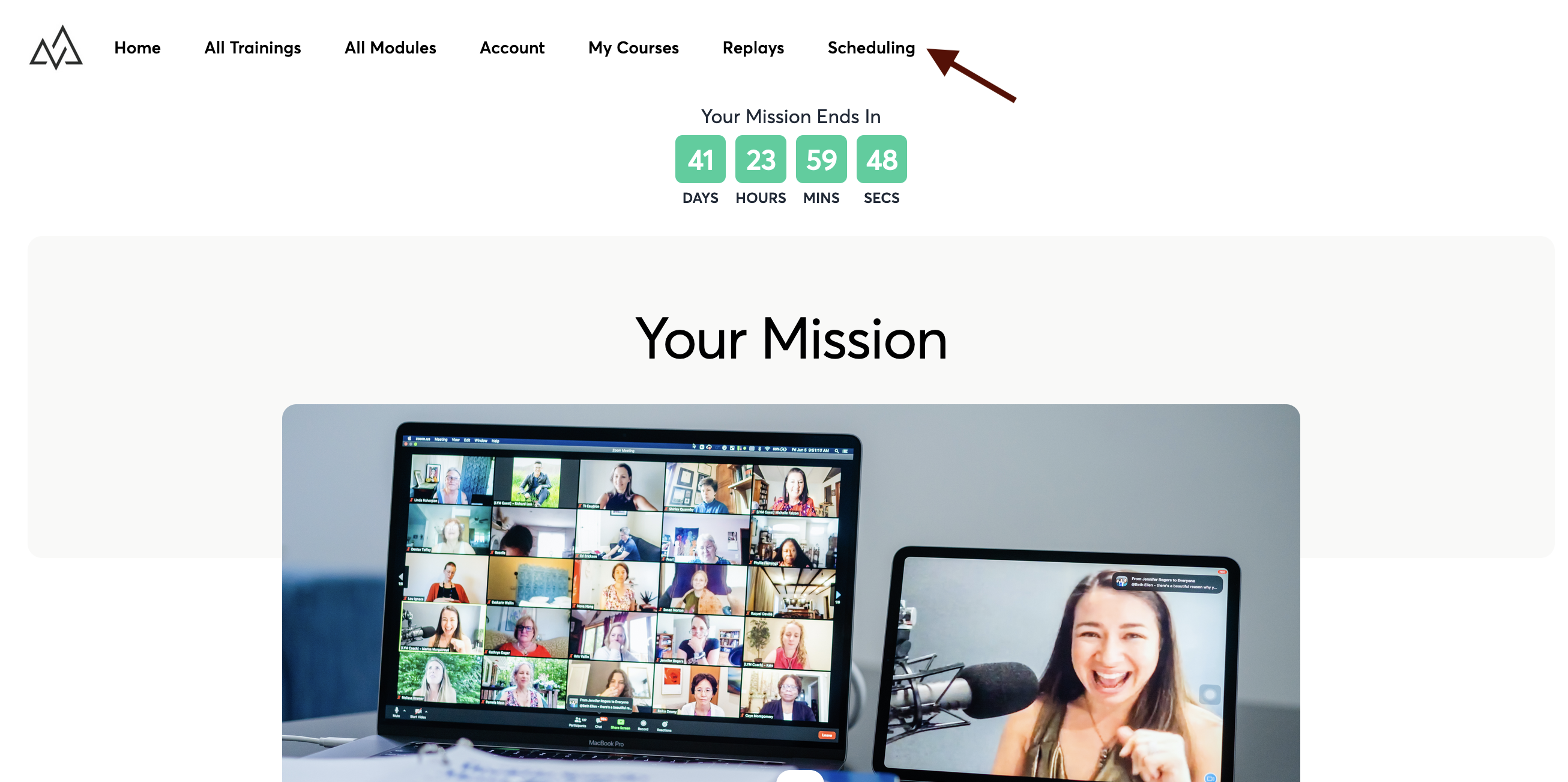
Lastly, you’ll probably want to add a link to your Navigation Menu, so students can easily find and go to your booking page.
Follow these steps here to add a tab in the Nav Menu called “Booking” or “Scheduling” and connect that tab to your custom page.
Your student can now click on that link and be taken directly to your calendar to schedule.